
¿Qué es y para qué sirve un prototipo web?
Muchas personas como diseñadores, creadores y editores deben tener un gran poder de creación e innovación para diseñar cosas que sean bastantes nuevas y que llamen la atención del público o cliente dependiendo para que tipo de personas o producto trabajen, especialmente aquellos profesionales que realizan trabajos como creación, edición y montajes de paginas web. Debido a que en este tipo de trabajos debe existir una labor bastante ardua y creativa con el objetivo de diseñar algo que cumpla con todos los requisitos y exigencias que pida la empresa o cliente para mostrar toda la información correspondiente por medio de una página web o aplicación de forma innovadora y única que logre captar la atención de los usuarios y visitantes de estos sitios por medio de una alta o excelente experiencia del usuario mas conocida en el mundo del marketing como UX.
Para poder diseñar una gran página web o app se necesita como objeto principal y fundamental realizar un prototipo web.
Un prototipo web consiste en un boceto navegable que permite crear una referencia visual de la estructura o idea de cómo será la página web, definiendo al detalle el contenido y su distribución visual, organizando así la información a nivel del sitio de navegación.
Gracias a su versatilidad, esto podrá ser empleado como plantilla para que el programador desarrolle una web tal y como aconseja el diseñador UX (experiencia de usuario) /UI (diseño de Interfax del usuario), estos elementos que deben predominar al momento de la creación de cualquier página web o como comprobante de los cambios realizados en una web ya existente.
El desarrollo del prototipo comienza a partir de la definición de los objetivos que se quieren conseguir en la pagina, y con ellos crear una nueva estructura web, se aconseja que realice en forma de árbol o mapa conceptual para un diseño más claro y entendible, en la que se dará nombre a todas las categorías del menú de navegación.

Una vez esto, comenzará el diseño de wireframes o bocetos, con el fin de determinar el lugar donde situar los elementos principales de la web, pensando siempre en donde los espera encontrar el usuario.

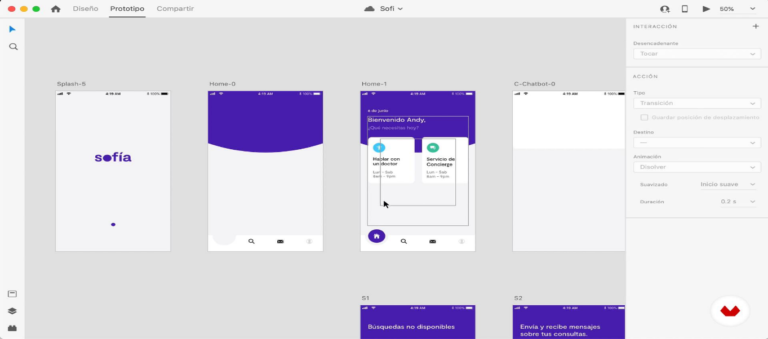
En la fase final se realizará el prototipo navegable de toda la web, donde se verá toda la estructura de navegación, así como el diseño completo. El programador simplemente tendrá que replicarlo a través de una sola función.

Una de las herramientas más recomendadas y adecuadas para la creación de este tipo de prototipos web es Adobe Xd, un software usado para crear y compartir interfaces, tanto para páginas web como para aplicaciones en las que apoya a los diseños vectoriales y a los sitios web wireframe, y creando prototipos simples e interactivos con un solo clic.
Ofreciendo gran cantidad de herramientas, opciones y elementos para crear diseños que sean totalmente creativos, innovadores e interactivos.
Contando con funciones como:
- Auto-Animate: Es una herramienta que introduce el movimiento a medida que creas las interacciones. Agrega efectos de movimiento, efectos divertidos, información visual y transiciones fluidas de forma sencilla sin tener que escribir código ni emplear varias herramientas.
- Componentes y estados: Es una herramienta diseñada para poner efectos al pasar el mouse sobre los botones. También, funciona para dar vida a los interruptores de conmutación y botones de opción. Menús ampliables y selecciones resaltadas. Los estados permiten convertir en interactivo cualquier elemento del diseño.
- Prototipos para voz: Busca crear un diseño para que la experiencia vaya mucho más allá de la pantalla. Esta opción permite agregar a tus prototipos funciones compatibles con la voz utilizando comandos de voz y reproducción de voz.
- Reproducción de video y archivos Lottie: Esta función ayuda a importar y procesar animaciones. Permite incrustar videos reproducibles directamente en los diseños y te permite crear prototipos en realidad y con movimiento.
Por estas razones EduGreen junto el equipo de Adobe, ofrece un Curso Certificado con Instructor Avalado por Adobe, pendiente de tu proceso en Presentaciones y Prototipos interactivos para Web y Social Media. Utilizando la herramientas de la Creative Cloud como Adobe Xd. El cual contará con una duración de 8 clases (16 horas) a partir del 15 de junio hasta el 30 de junio de 2022. Si deseas conocer cómo crear este tipo de prototipos inscríbete a este curso y certifícate junto con los mejores.